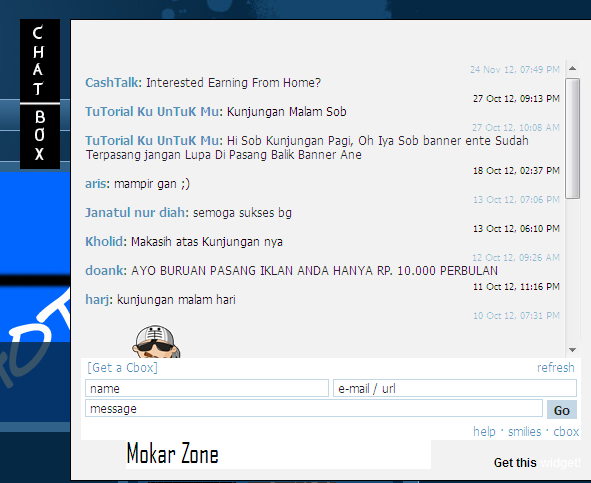
Auto hide Shuotbox adalah efek yang akan membuat buku tamu muncul tanpa di klik dan tersembunyi tanpa di klik pula ( di lewati pointer mouse ), hanya beda sedikit dengan buku tamu show / hide. Sobat yang tertarik memasang widget ini, silahkan masukkan kode berikut di HTML/Javascript blog sobat.
Langsung aja Ke tutorialnya ya !
Copy Kode Di Bawah Ini :
<style type="text/css">Caranya :
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('http://i1108.photobucket.com/albums/h405/christian410/ghtrf.png') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
<br />
</b><br />
<div id="cboxdiv" style="line-height: 0; text-align: center;">
<div>
<iframe allowtransparency="yes" frameborder="0" height="298" id="cboxmain7-586117" marginheight="2" marginwidth="2" name="cboxmain7-586117" scrolling="auto" src="http://www7.cbox.ws/box/?boxid=586117&boxtag=aagjly&sec=main" style="border: 0px solid;" width="500"></iframe></div>
<div>
<iframe allowtransparency="yes" frameborder="0" height="82" id="cboxform7-586117" marginheight="2" marginwidth="2" name="cboxform7-586117" scrolling="no" src="http://www7.cbox.ws/box/?boxid=586117&boxtag=aagjly&sec=form" style="border-top: 0px; border: 0px solid;" width="500"></iframe></div>
</div>
<b>
<!-- END CBOX --><br />
<div style="text-align:center">
<span style="float:right; color:#000000;">Get this <a target="_blank" href="http://christiantatelu.blogspot.com/2012/03/cara-membuat-buku-tamu-auto-hide-di.html"> widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
- Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
- Masukkan kodenya di kotak yang di sediakan.
- Klik Save
Ganti kode yang berwara biru dengan kode buku tamu milik sobat. Sobat yang belum punya buku tamu silahkan buat terlebih dahulu di cbox ( seperti blog ini) , fibox, shoutchamp atau pada penyedia chatbox gratisan lainnya.
Sekian Artikel dari saya semoga Bermanfaat ^^








0 comments:
Post a Comment